The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
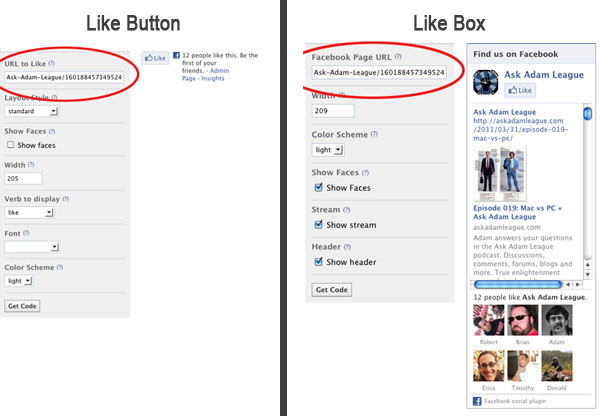
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

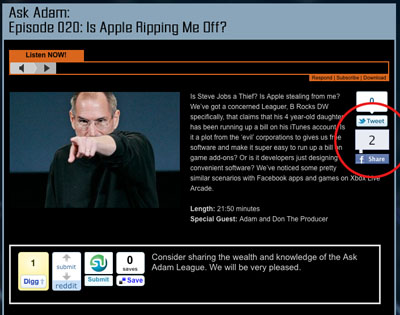
I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
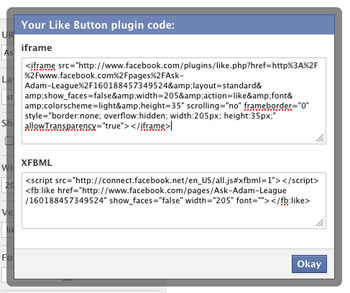
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
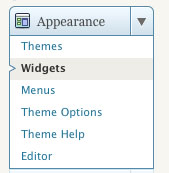
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

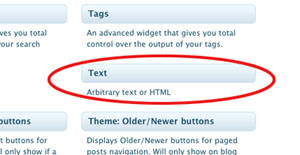
- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

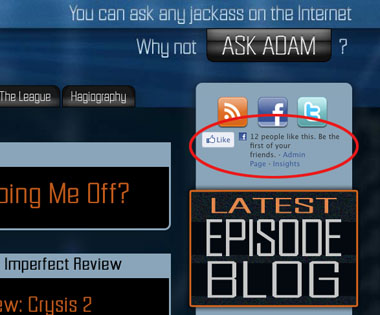
Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

You are so awesome! I don’t think I have read anything like this before.
So great to find somebody with a few unique thoughts on this issue.
Seriously.. thank you for starting this up. This website is something
that’s needed on the internet, someone with some
originality!
Whats up this is somewhat of off topic but I was wanting to know
if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding experience so I wanted to get advice from someone with experience.
Any help would be greatly appreciated!
This design is wicked! You certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start
my own blog (well, almost…HaHa!) Excellent job.
I really loved what you had to say, and more than that,
how you presented it. Too cool!
The plot unfolds as the two attempt to communicate with one another, although they speak different languages.
Guarding is done with the left bumper and the right one is used for
the necessary locking on. Most importantly, make sure your
Chicago ticket broker has a logo on their website and
in their office: “NATB.
Visit my weblog … dragon ball z dokkan battle hack
You actually make it seem so easy with your presentation but I find this matter to be actually something which I think I would
never understand. It seems too complex and very broad for me.
I’m looking forward for your next post, I’ll try to get the hang of it!
You really make it appear really eaasy together with yourr presentation however I in fiknding
this toopic to be actually something that
I feel I’d never understand. It kind of feels too complicated and very
huge ffor me. I am having a look forward in your subsequent put up, I’ll attempt to get the grasp of
it!
This article will help the internet viewers for creating new
blog or even a weblog from start to end.
Hi my loved one! I wish to say that this article is awesome, nice written and come with almost all
significant infos. I’d like to peer more posts like this.
Very good post! We will be linking to this particularly great article on our website.
Keep up the good writing.
Eu costumo adquirir na localidade da Barão desde Duprat, cá
em SP, próximo da 25 com março, possui essa Albano,
com coisas super legais e também um precinho bom pra
idiota.
My weblog … http://www.youtube.com
I think this is among the most significant information for me.
And i am glad reading your article. But should remark on few general things,
The web site style is great, the articles is really greaqt : D.
Good job, cheers
my web site Paul mccartney
I like what you guys are up too. Such intelligent work and reporting!
Keep up the superb works guys I have incorporated
you guys to my blogroll. I think it will improve the value of my web site :).
Have a look at my site Real Estate Investment Companies
(Notehub.Org)
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my
blog that automatically tweet my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog
and I look forward to your new updates.
Look at my homepage; garcinia cambogia ayurslim
[Blythe]
http://www.donaldsinatra.com is very informative, bookmarked
I’m no longer positive where you’re getting your information, but great topic.
I must spend some time learning more or understanding more.
Thank you for great information I used to be on the lookout for
this information for my mission.
hey there and thank you for your information ? I have certainly picked up something new from right here.
I didd however expertise several technical oints usihg this site, as I experienced
too reload the web ste a lot of times previous to I could get it to looad properly.
I had been wondering if your web host is OK?Not that I am complaining, but slow loading instances times will sometimes affectt
your placement in google and can damage your quality score if advertising and marketing with
Adwords. Anyway I am adding this RSS to my e-mail and could look out for
a lot more of your respective intriguing content.
Make sure yoou update this again soon.
My webpage MelodyLaugµÄ¸öÈË×ÊÁÏ – ö¦ÐãÂÛ̳ (http://Www.Lxw6.Com)
Hi, I check your blogs regularly. Your story-telling style is witty, keep
up the good work!
Most importantly, you need to use music that is not licensed under a No Derivative Works license.
Feel free to visit my website youtube.com
We are a gaggle of volunteers and opening a new scheme in our community.
Your site provided us with helpful information to work on.
You have performed a formidable activity and our entire neighborhood can be thankful
to you.
My webpage: hire sutton (Rebbeca)
Hi there, I discovered your site by means of Google
even as looking for a related topic, your web site
got here up, it appears good. I’ve bookmarked it in my google bookmarks.
Hello there, just was aware of your weblog through Google, and located that it is truly informative.
I’m gonna watch out for brussels. I will be grateful if you proceed this in future.
A lot of folks will be benefited out of your writing.
Cheers!
Feel free to surf to my site – garcinia cambogia and green coffee cleanse (Henry)
I want to show my thanks to the writer just for bailing me out of this
difficulty. After exploring through the world-wide-web and meeting thoughts that were not pleasant, I assumed my
life was gone. Being alive without the solutions to the problems you’ve fixed all through your
good review is a crucial case, as well as ones which may have badly damaged my entire career if I hadn’t discovered your web page.
Your understanding and kindness in handling all the things was helpful.
I am not sure what I would have done if I hadn’t
come upon such a point like this. I can now look forward to my
future. Thank you so much for this skilled and results-oriented guide.
I will not hesitate to propose the website to anyone who would
need recommendations on this situation.
my blog: real estate investment group (http://www.4shared.com/)
But the actual issue is that YouTube is trying to take manage of something that has traditionally been user-generated.
Hi there, just became alert to your blog through Google, and found that it’s truly
informative. I am going to watch out for brussels.
I will appreciate if you continue this in future.
Numerous people will be benefited from your writing.
Cheers!
Condo neighborhood associations generally charge dues and membership
fees. Be it a visit to the library or grocery store, there
is usually a helpful effect. You may find that the cost of maintaining a co-operative is more than for a condominium as
you will have to pay for all expenses relating to shared spaces.
You can use positive background music straight from your own music library (songs you purchased on iTunes or ripped from your own CDs).
Thank you for the good writeup. It in fact was
a amusement account it. Look advanced to more added agreeable from you!
By the way, how can we communicate?
Feel free to visit my web-site Vehicle Compliance ns
I blog frequently and I seriously appreciate your information.
This great article has really peaked my interest.
I will take a note of your site and keep checking for new details about once
per week. I subscribed to your RSS feed as well.
Wow, that’s what I was exploring for, what a data!
present here at this blog, thanks admin of this site.
This blog was… how do you say it? Relevant!! Finally I have found something that helped
me. Appreciate it!
Here is my homepage: top Notch personal
Great post. I used to be checking constantly this weblog and I’m impressed!
Extremely helpful information specially the last part :
) I take care of such info much. I was looking for this certain information for a very lengthy time.
Thanks and good luck.
Esta é deveras uma forma bastante produtiva e você não aparece na
tela, que para pequeno número de é muito bom pelo pavor da câmera.
Woah! I’m really loving the template/theme of this
site. It’s simple, yet effective. A lot of times it’s very hard to
get that “perfect balance” between usability and appearance.
I must say that you’ve done a very good job with this.
In addition, the blog loads extremely quick for me on Opera.
Exceptional Blog!